
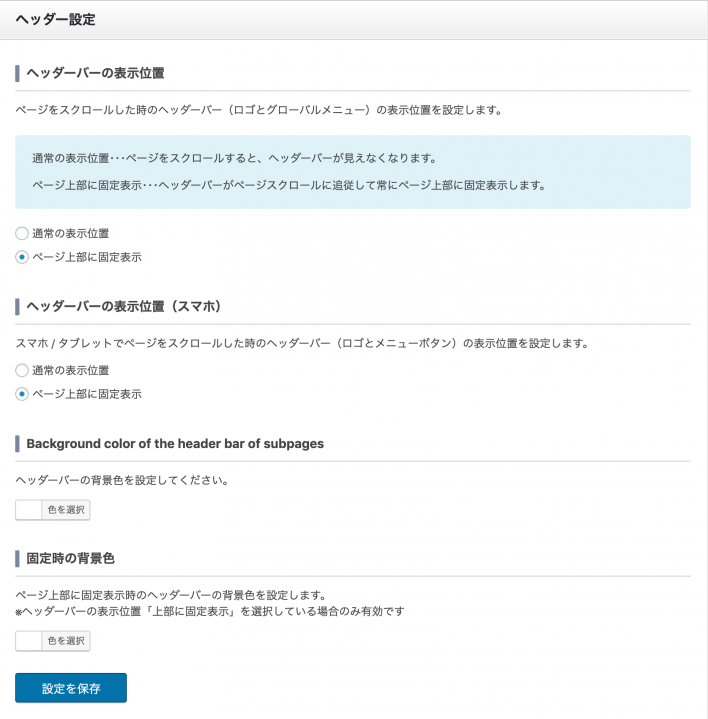
2つのパターンから表示方法を選択できるヘッダーバー

スマホ上でのサイトのナビゲーションを司るスマホ用ヘッダーバーはユーザビリティを意識する上で非常に重要な要素となるわけですが、当テーマでは様々なシーンに対応できるように2つの表示パターンから選択ができる柔軟なヘッダーバーを実装しています。

まず、通常のヘッダーバー。ページの上部を見ているときに表示されるので、ページを読み込んだ直後は常に表示される状態です。スクロールダウンすると非表示になります。
二つ目は追従型のヘッダーバー。これは、常時、上部に固定表示されるので、ページの下部にいたとしてもユーザーをナビゲートできるというメリットがあります。その反面、サイトのコンテンツ領域が狭くなり、可視性が落ちるというデメリットがありますが、当テーマではバーの背景やテキストの色、透過度を自由に調整できるので、サイトに自然に馴染み、見やすいヘッダーバーを実装できます。


















































この記事へのコメントはありません。