HORIZONのトップページはコンテンツビルダーを採用しております。お好みのコンテンツを自由に組み合わせて、目を引くトップページを簡単に作成することができます。
搭載されているコンテンツは以下となります。
デザインコンテンツ
「HORIZON」のコンテンツビルダーの目玉です。6種類のレイアウトからお好みのものを選択し、唯一無二のページを作れます。

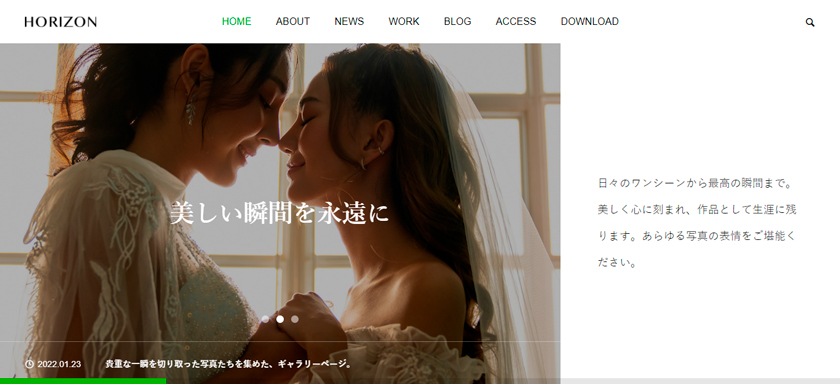
画像スライダー
設定した画像をスライダー形式で表示します。こちらは2種類のレイアウトをご用意いたしました。
2カラム
ブラウザの幅を2:1で分割し、右側にテキストを表示します。画像の上にコンテンツが表示されないため、画像をメインに据えたい場合にご活用ください。

全画面横幅
ブラウザいっぱいに画像を表示させ、その上にテキストなどを表示させるオーソドックスなレイアウトです。

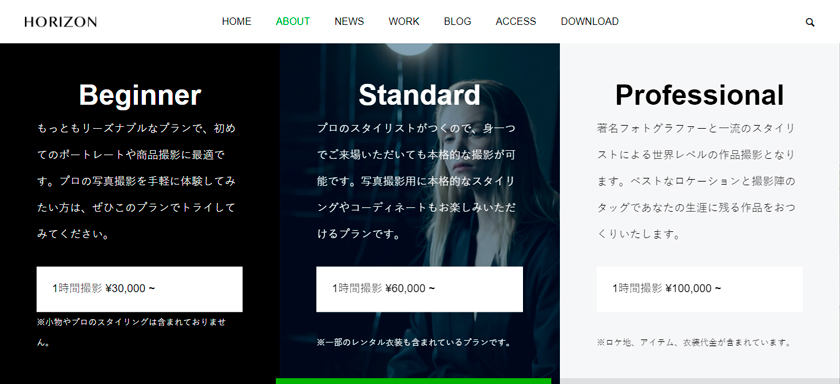
3点ボックス
ブラウザを三等分にし、テキストやボタンなどを設定できます。背景はボックスごとに設定が可能で画像や動画の他に背景色だけを設定してシンプルに仕上げることもできます。サービスやプランページへの誘導などにご利用いただけます。

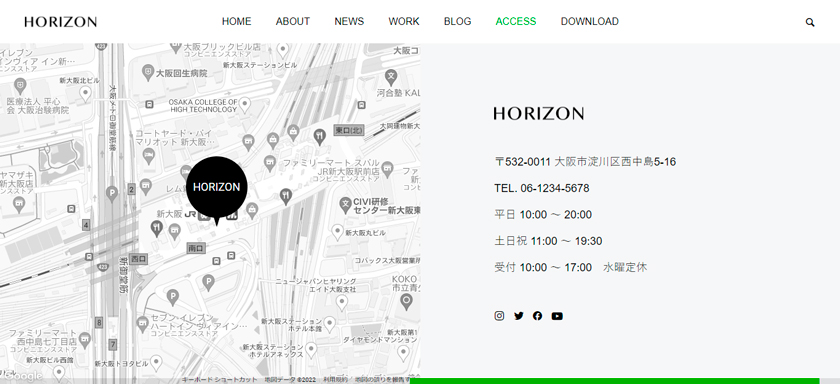
アクセスマップ
Googleマップを使用した地図を表示できます。

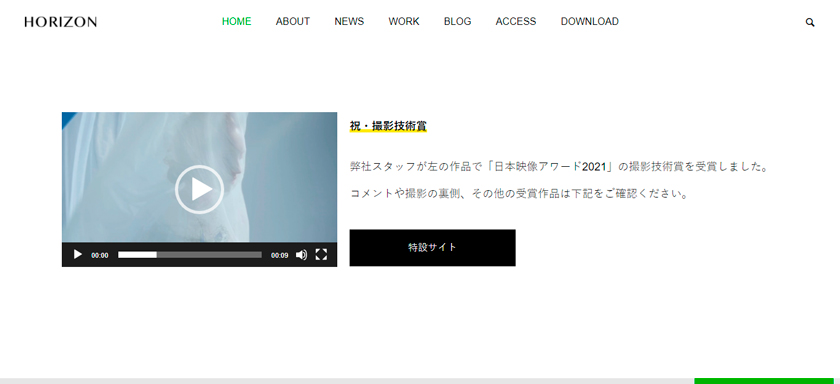
フリースペース
通常のエディター(ビジュアル・テキスト)で作成できるフリースペースもご用意しています。オリジナルのバナーなどを設置したり、HTMLやクイックタグを使ったコンテンツを設置する際にご活用いただけます。
例えば、下記のようにある映像作品をピックアップしてフリースペース内で訴求できます。もちろんボタンなども自由に設置できるので、任意のページやサイトにリンクさせてご活用いただけます。