SEO|metaタグ・OGPと設定のポイント
テーマで設定できるSEOオプション(metaタグやOGP)とその設定ポイントを解説します。
サイトに訪問してもらうために大切な要素ですが、必須の設定ではありません。(未設定でも自動取得されます。)急ぎであれば、OGP画像だけでも設定しておくといいでしょう。
metaタグとは
ページの概要(メタ情報)を、検索エンジンやブラウザに伝えるためのタグです。TCDテーマでは「titleタグ(ページのタイトル)」「descriptionタグ(ページの説明)」を設定できます。
OGPとは
ページがSNSなどでシェアされた際に、そのページの内容(主に記事タイトル・アイキャッチ画像・抜粋)を伝えるための仕組みのことです。
設定できる内容
| 有効化 | テーマの「SEO」機能を使用するかどうか |
| metaタグ | 下記ページのtitleタグ・descriptionタグ ・トップページ ・投稿アーカイブ ・お知らせアーカイブ ・プログラムアーカイブ ・よくある質問アーカイブ |
| OGP | ・OGP用画像(トップページなどをSNSでシェアしたときに表示される画像) ・Facebook インサイトのアプリID ・X Cards(XアカウントIDとカードの大きさ) |
設定箇所
ダッシュボード内のTCDテーマ > SEOで設定します。
■■■■■■■■■■TCDテーマ>SEOの場所を示す画像
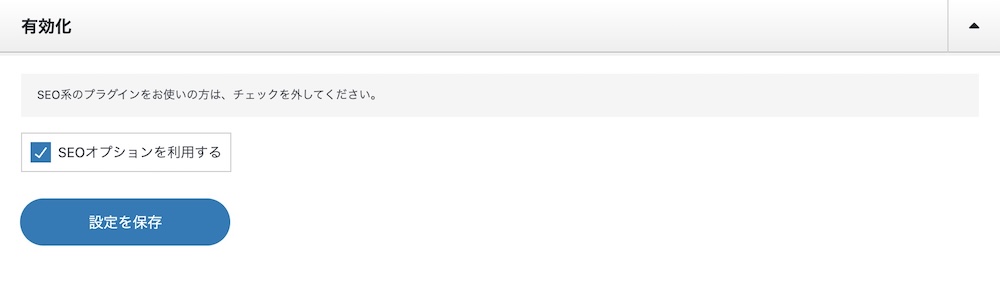
有効化

サイト全体でテーマのSEO機能(metaタグ・OGP)を使用するかどうか選択できます。
SEO系プラグインの機能を優先させたい場合はチェックを外してください。テーマとプラグインでmetaタグを重複して出力してしまうことを防ぎます。
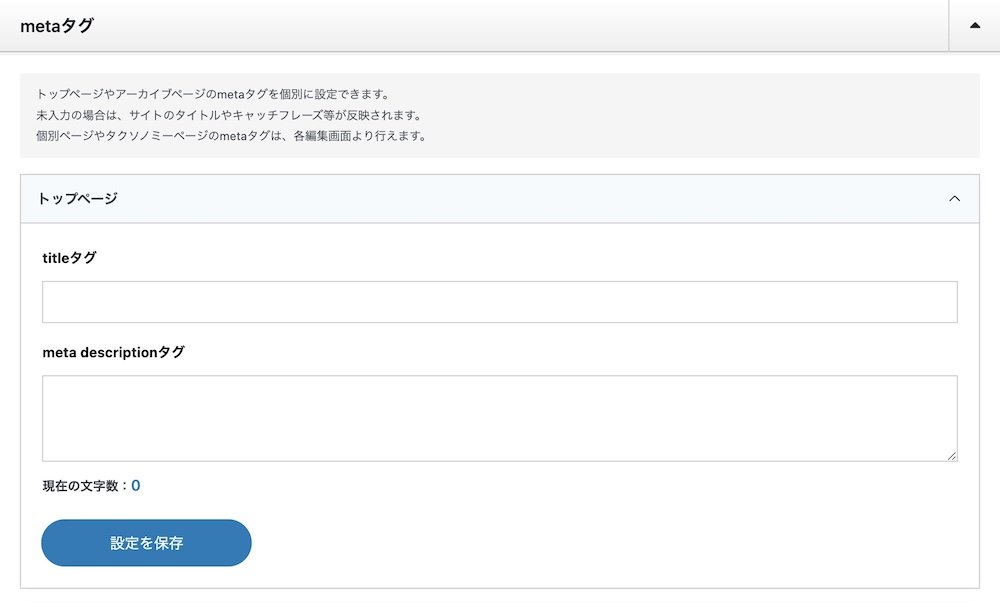
metaタグ

以下のページのmetaタグ(titleタグとmeta descriptionタグ)を設定できます。
- トップページ
- 投稿アーカイブページ
- お知らせアーカイブページ
- プログラムアーカイブページ
- よくある質問アーカイブページ
記事ページ・カテゴリーページは記事編集画面・カテゴリー編集画面内で個別に設定することができます。
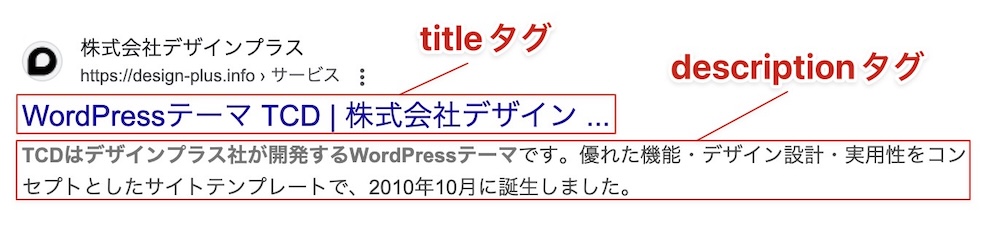
titleタグとmeta descriptionタグは検索エンジンで次のように表示されることが多く、クリック率に関わる重要な内容です。

titleタグ
ページ・コンテンツのタイトルを入力します。設定のポイントは以下のとおり。
- 30⽂字程度で設定する。文字数が多いと省略されて表示されることがあります。
- 検索されたいキーワードを含めつつ、シンプルに分かりやすく記述する。
- 設定しても、Google等の検索エンジンによって最適化される場合がある。
meta descriptionタグ
ページの説明・概要を入力します。クリック率(CTR)にも影響すると言われています。
- 最大でも120⽂字程度にする。パッと見て理解できるよう短く簡潔に。
- ページの内容と関連付ける。
- 設定しても、Google等の検索エンジンによって最適化される場合がある。
TCD公式サイトで、設定時のポイントをさらに詳しく解説しています。
>> ディスクリプションのSEO効果とは?書き方のポイントも3つ紹介
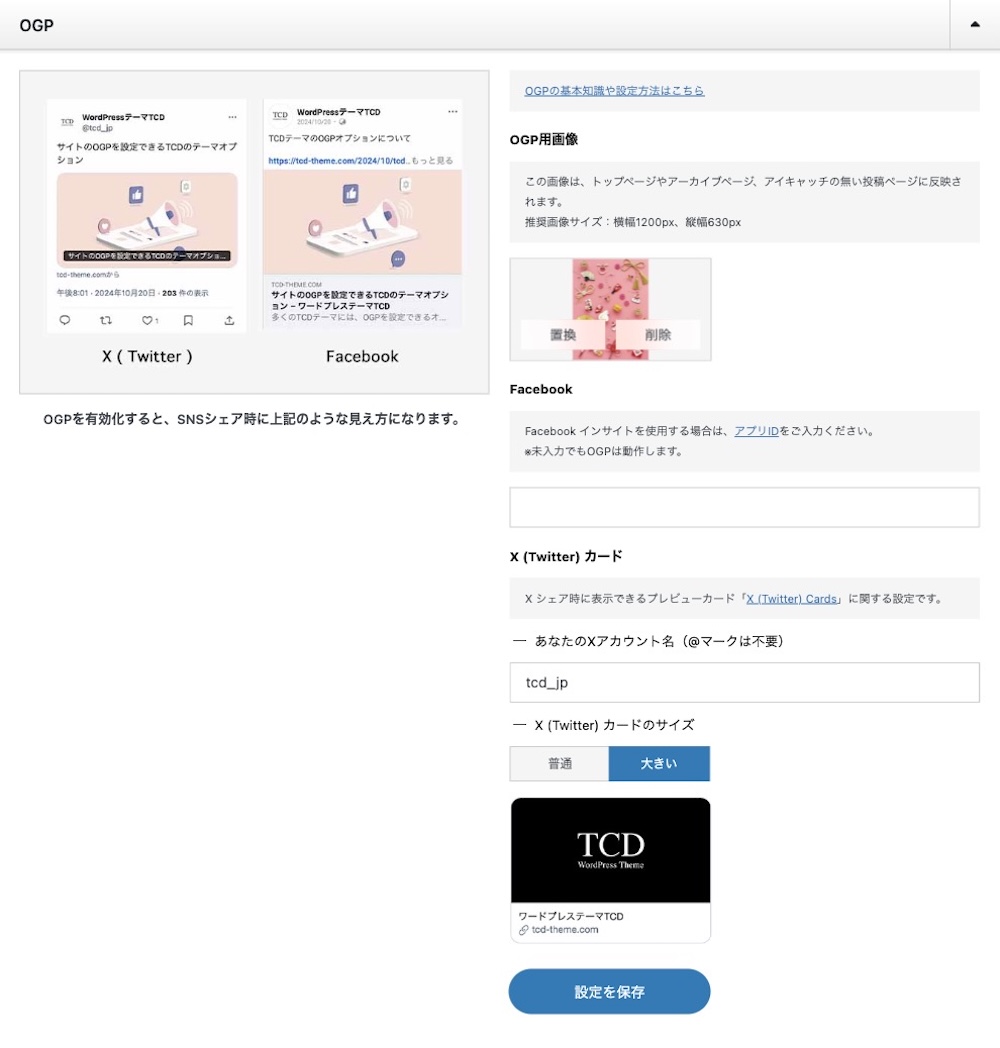
OGP

OGP画像・FacebookアプリID・X(Twitter)シェア時のプレビューカードといったOGP関連の設定を行います。「OGP画像」だけでも設定しておくといいでしょう。
ジムなどの施設サイトであれば、以下のような画像が合いそうです。
- ロゴ画像(推奨画像サイズにあわせて余白を設けるとより良い。)
- サイトのイメージ画像
他の設定項目については以下の記事をご覧ください。
検索エンジンで表示されないとき
サイトを公開しても、すぐにGoogleなどの検索結果に表示されるわけではありません。クローラー(検索エンジンのロボット)がサイトを見つけてくれるのを待つ必要があります。基本的には数日待てば反映されます。
サイト公開時に、設定 > 表示設定の「検索エンジンがサイトをインデックスしないようにする」のチェックを外しておきましょう。
■■■■■■■■■■設定>表示設定の「検索エンジンがサイトをインデックスしないようにする」に赤枠つけた画像