ロード画面|ページ読み込み中の画面をカスタマイズ
ロード画面(ページ読み込み中の画面)を設定できます。実際の表示は当デモサイトのトップページをご確認ください。
必須の設定ではありませんが、「初回アクセスのトップページのみ表示する」こともできますので導入を検討してみてください。
ロード画面の役割とは?
「ページ読み込み中」ということを視覚的に伝える役割があります。当テーマではロゴやキャッチコピーを表示してブランディングに使うこともできます。
>> ローディングアニメーション(ロード画面)の役割とメリット・デメリット。
設定箇所
ダッシュボード内のTCDテーマ > 基本設定 > ロード画面から設定します。
■■■■■■■■■■TCDテーマ>基本設定>ロード画面の場所を示す画像
用意されているオプション
| デザイン |
5タイプから選択します。 ・サークル |
| ロード完了後のアニメーション | ・フェード ・フロート ・スライド(→) ・スライド(↑) |
| 表示時間 | 1~5秒 |
| 表示するぺージ | すべてのページorトップページのみ |
| 表示頻度 | 毎回表示or最初の訪問時のみ |
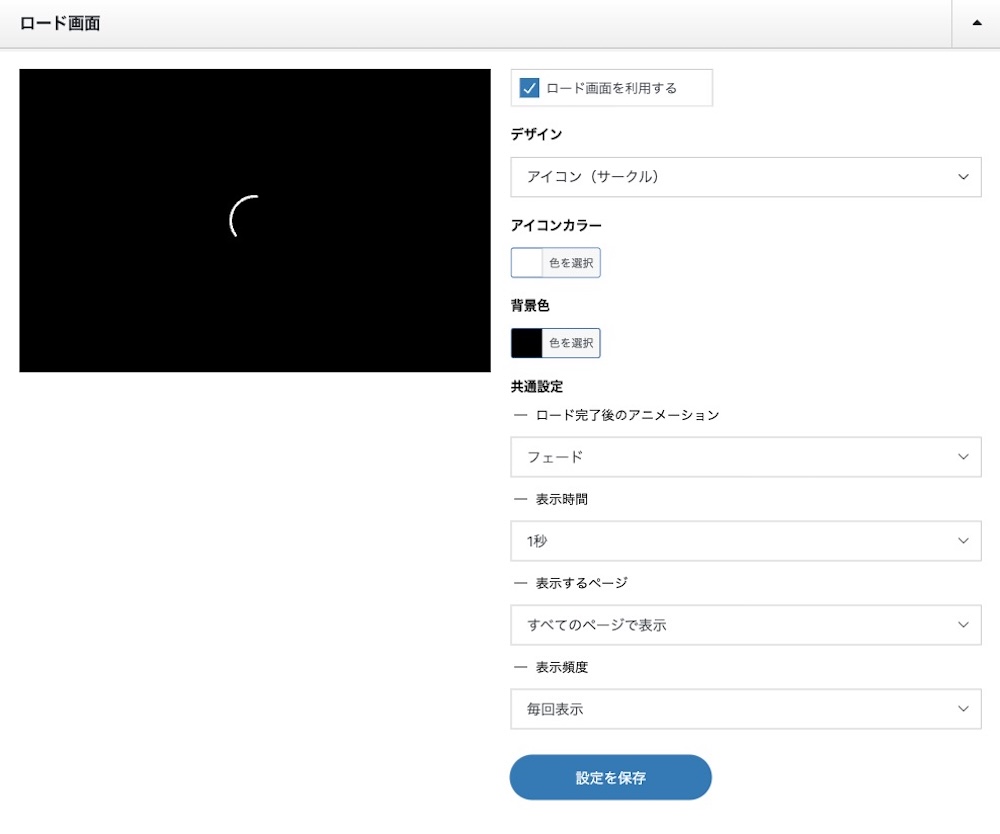
アイコン(サークル/スクエア/ドットサークル)の設定画面
アイコンカラーと背景色を設定するだけで完了です。アクセントカラーを使ってもいいですね。

「ロゴとキャッチフレーズ」の設定画面
ロゴ画像(PC/スマホ別)やキャッチフレーズのフォントサイズなどを設定できます。ロゴのみ・キャッチフレーズのみ表示させることも可能です。
■■■■■■■■■■TCDテーマ>基本設定>ロード画面の「ロゴとキャッチフレーズ」でロゴかキャッチフレーズを展開した画像
詳しい設定方法は以下の記事を参考にご覧ください。UIは少し異なりますが、内容は同じです。
■サークル / スクエア / ドットサークル
短い表示時間であれば、全ページに毎回表示してもいいかもしれません。
■ロゴとキャッチフレーズ / キャッチフレーズとロゴを別々の画面に表示
「トップページ」に「最初の訪問時のみ」の設定がおすすめです。
設定が済んだら、PC・スマホで以下のポイントを確認しておきましょう。
- ロード画面は必要?(サイト表示速度とのバランスをみて調整しましょう。)
- 表示頻度は適切か?
- ロゴや文字が綺麗にみえる?(ロゴの高さや文字量を調整しましょう。)