固定ページでつくるランディングページの作成方法
ZENには、通常の固定ページに加えて「ランディングページ」用のページテンプレートが用意されています。
ランディングページとは
検索結果や広告、SNSやメルマガを経由して、ユーザーが最初に「着地(landing)するページ」のことです。略してLPとも呼ばれます。
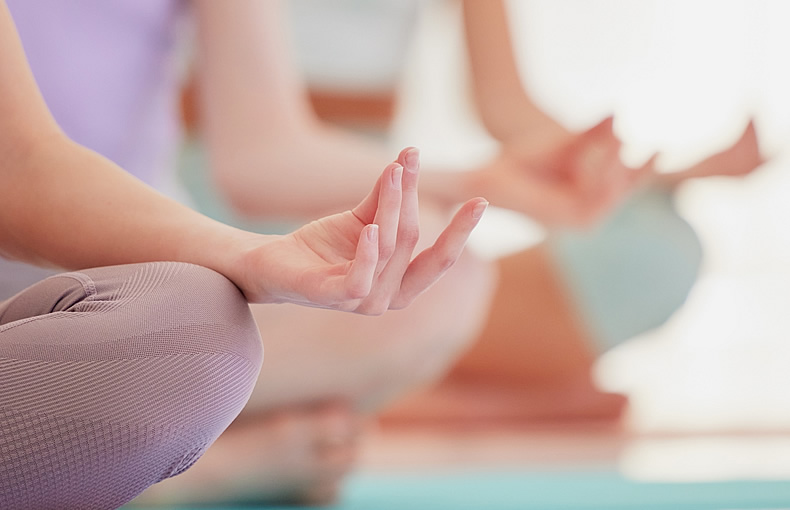
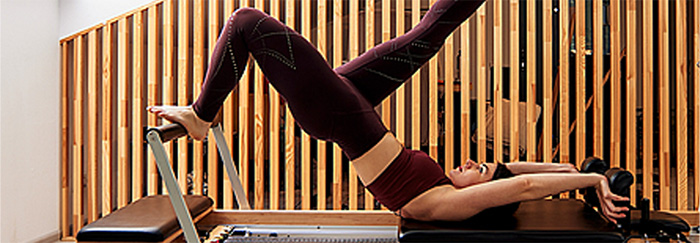
当デモは、お寺のサイトなので以下ようなLPのデモをつくっています。
お寺をもっと身近に感じてもらいたい。そんな動機で開催するイベントやキャンペーンの特設ページを作成する際に便利です。
ランディングページについて詳しく知りたい方は、こちらの記事で解説しています。
当記事では、固定ページテンプレート「ランディングページ」の使い方をご紹介いたします。
ランディングページは、Web集客に欠かせない重要なページですが、サイト公開初期段階で必須のページではありません。他のページを完成させてサイトを公開後に、試行錯誤して何度も作り直すものです。
設定箇所
ランディングページは固定ページテンプレートなので、ダッシュボード内の固定ページより新規固定ページの編集画面を開きます。

テンプレートを「ランディングページ」に変更します。

上記箇所で固定ページテンプレートを切り替えることが可能です。テンプレートを変更することでページのデザインや機能が変更されます。今回はランディングページを選択します。
用意されているオプション
「ランディングページ」を選択すると、編集画面内に次のような設定項目が表示されます。

画像を見ながら、一つひとつ設定していきます。上から順にご紹介いたします。
表示設定
| デザイン | フルサイズ・コンパクトから選択できます。 |
| ヘッダーメッセージ | ページ最上部のヘッダーメッセージの有無を変更します。 文言やリンク先を自由に登録可能です。 |
| ヘッダーバー | ヘッダーバーの有無を変更します。 |
| メインビジュアル | ファーストビューで表示されるメインビジュアルの有無を変更します。 |
| コンテンツの横幅 | 記事本文のコンテンツ幅を変更します。 |
| フッター | フッターの有無を変更します。 |
ヘッダーバーやフッターを非表示にして、あえて他の選択肢を排除して、LPのコンバージョンを高めるレイアウトも簡単に再現していただけます。HTMLやCSSの知識は不要です。
LPのコンバージョンを改善するポイントはこちらの記事で解説しています。
メインビジュアル
| キャッチコピー1 | キャッチコピーを登録します。以下のオプションが用意されています。 ・フォントタイプ(ゴシック・明朝) ・文字サイズ ・文字色 |
| キャッチコピー2 | 上記と全く同じオプションがもう1セット用意されています。 文字サイズで差をつけることで、メインコピー、サブコピーとして利用可能です。 |
| ボタン | メインビジュアル内にボタンを表示可能です。以下のオプションを設定可能です。 ・ラベル ・背景色 ・リンク先 |
| 背景 | メインビジュアルの背景画像やオーバーレイを設定します。 背景画像の高さも指定可能です。 ・原寸サイズ(画像のサイズ通り) ・画面の高さ ・カスタムサイズ(数値入力式) |
| コンテンツの配置 | キャッチコピーとボタンの配置を「左寄せ・中央寄せ・右寄せ」から選択します。 |
キャッチコピーのサイズや配置はもちろん、背景画像のサイズも自由自在です。重要なメインビジュアルを特にこだわって設定できる仕様です。
メインビジュアルに書く内容はこちらの記事を参考にご覧ください。本文に何を書けばいいかの参考にもなります。
ランディングページには、通常の固定ページ(デフォルトテンプレート)で使える「ラージバナー」もセット可能です。
>> ラージバナーの使い方