フォント|サイトの印象をチェンジ
「フォント」設定について解説します。初期値のままでも問題ありませんが、設定内容を確認しておきましょう。
フォントもサイトの雰囲気づくりに大きく作用します。「ゴシック」は親しみやすい感じ、「明朝」だと落ち着いた印象になります。
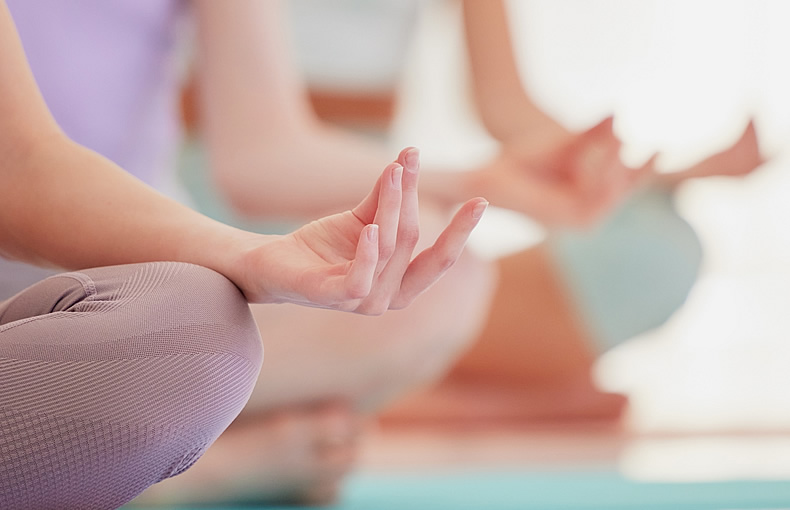
■■■■■■■■■■ゴシックベースのフロント画像(テキストが多く見えるところ…ブログ記事冒頭やトップページCB部分など) ※キャプション「ゴシック」
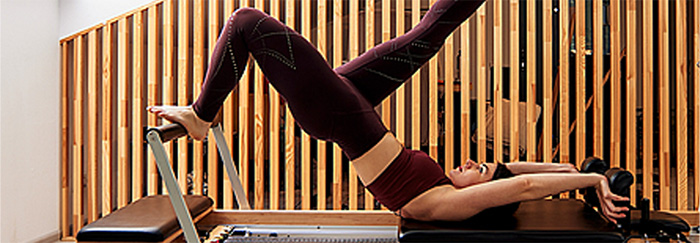
■■■■■■■■■■明朝ベースのフロント画像 ※キャプション「明朝」
設定箇所
ダッシュボード内のTCDテーマ > 基本設定 > フォントより設定します。
■■■■■■■■■■TO>基本設定>フォントの場所を示すキャプチャ画像
設定できる内容
| ベースフォント (サイト全体に適用) |
・フォントタイプ(ゴシックor明朝) |
| アーカイブタイトル (アーカイブのヘッダー下見出しに適用) |
・フォントタイプ(ゴシックor明朝) ・文字サイズ(PC/スマホ別) |
| 記事タイトル (各記事タイトルに適用) |
・フォントタイプ(ゴシックor明朝) ・文字サイズ(PC/スマホ) |
記事本文の文字サイズはTCDクラシックエディタプラグインの「基本設定」で設定します。
このような設定画面で、どの箇所に反映されるかイメージしやすいようになっています。
■■■■■■■■■■TO>基本設定>フォントを展開したキャプチャ画像
設定が済んだら、お使いのPC・スマホで実際の表示を確認します。
- テキストは大きすぎない?小さすぎない?
- サイトの雰囲気に合っている?
問題なければ、フォントの設定は完了です。続いて「ロゴ」の設定に進みましょう。