アクセントカラー|サイトの一体感を演出する
サイトの雰囲気を決める「アクセントカラー」の設定です。
デフォルトでは当デモサイトと同じ #8696A4 が設定されているはずです。このままでも利用可能ですが、作成するサイトのイメージに合わせて変更してみましょう。
設定箇所
カラーは、ダッシュボード内のTCDテーマ > 基本設定 > アクセントカラーより設定します。
■■■■■■■■■■TCDテーマ>基本設定>アクセントカラーの場所を示す画像
用意されているオプション
「アクセントカラー」をクリックして展開すると設定項目が表示されます。
5つのプリセットだけでなく、お好みの色にも設定できます。 →設定方法
■■■■■■■■■■TCDテーマ>基本設定>アクセントカラーを展開した画像
プリセット
QUALIAの雰囲気に合わせた「プリセット」を5パターン用意しました。一度プリセットを選択してみて、そこから微調整してもいいですね。
プリセットの設定サンプルです。やわらかい印象を与える5色がセレクトされています。
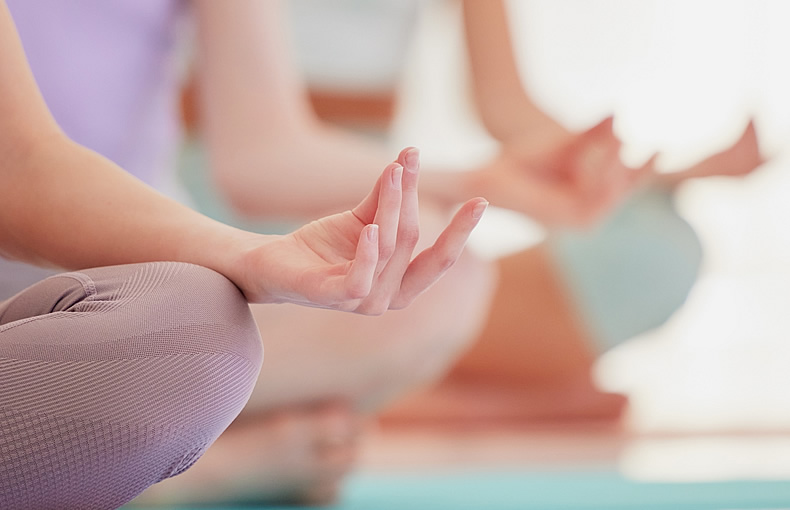
#8696A4
■■■■■■■■■■#8696A4設定時のフロントサンプル画像
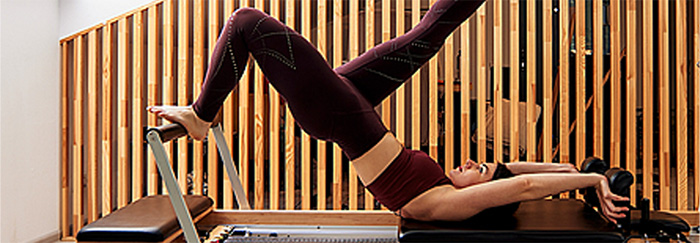
#8BA0A0
■■■■■■■■■■#8BA0A0設定時のフロントサンプル画像
#AFA999
■■■■■■■■■■#AFA999設定時のフロントサンプル画像
#9F8C7D
■■■■■■■■■■#9F8C7D設定時のフロントサンプル画像
#B5898A
■■■■■■■■■■#B5898A設定時のフロントサンプル画像
プリセット以外の色を設定するには?
「色を調整する」の下にある「色を選択」をクリックして設定できます。
■■■■■■■■■■TCDテーマ>基本設定>アクセントカラーの「色を選択」をクリックし、カラーパレットを出したときの画像
「設定を保存」をクリックすると、フッターメニューやカテゴリー背景色として適用されます。
どんな色を設定すればいいか迷ったときは、以下を設定の参考にしてみてください。
- ロゴで使われている色を使う。
- プリセットから選んで、微調整する。
- 文字が読みづらい場合は明度を下げる(色を暗くする)。
サイト全体の配色については、以下の記事も参考になるかもしれません。
これでカラーの設定は完了です。続いて「フォント」の設定に進みましょう。