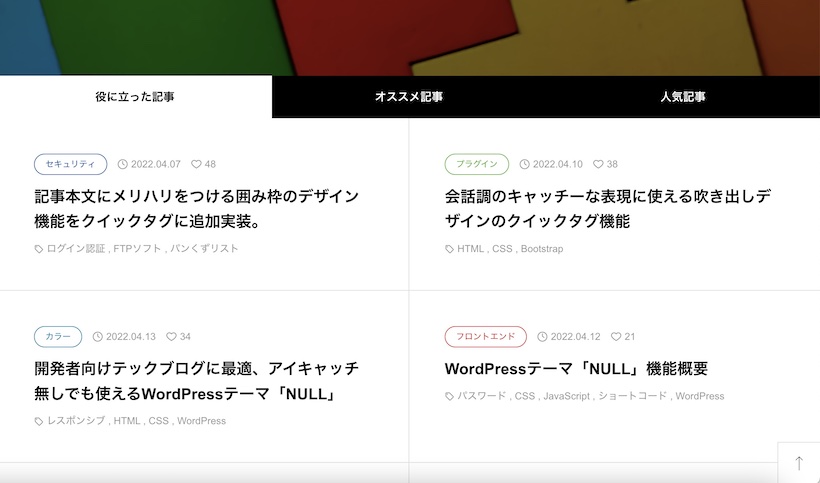
ヘッダーコンテンツ下のトップページタブ内には、指定した記事の一覧やフリースペースを表示できます。

指定した記事一覧を任意の並び順で表示できる
記事一覧は、カテゴリーや記事のタイプごとに指定して表示できます。
記事のタイプとは記事毎に設定できる「おすすめ記事1」〜「おすすめ記事3」のことです。
記事数が多くなってきても、管理者側で指定した記事を目立つ箇所に設置できるわけです。新しい記事カテゴリーを追加した際や、埋もれている過去記事などをアピールするように管理者が見せたい記事をアピールできます。
さらに、タブ毎の記事の並び順も以下から設定可能です。
- 新着順
- ランダム
- 閲覧数の多い順
- いいね数の多い順
テーマ内蔵のランキング(閲覧数カウント)機能といいね機能を活かして並び順を変更できるので、ユーザーに人気の記事をアピールいただけます。
バナーなどを設置できるフリースペースも表示可能
タブエリアには、フリースペース(HTML入力欄)を使ってオリジナルのコンテンツも設置できます。任意のリンク先を設定したバナーなどを表示する際などにご活用ください。
以下は一例ですが、こういったバナーは無料のデザインツール「Canva」を使えば、ものの数分で作成いただけます。

この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。